- What We Achieved – Real Results
- Why This Matters – How Website Speed Impacts SEO & UX
- How to Optimize WordPress Performance – Step-by-Step
- 1. Diagnose the Problems
- 2. Disable Hostinger CDN Conflicts
- 3. Install and Configure LiteSpeed Cache
- 4. Create and Load Your Own Critical CSS
- 5. Use OMGF or OMGF Pro to Host Fonts Locally
- 6. Remove External Google Fonts
- 7. Preload Critical Fonts
- 8. Fix and Style ACF Modules
- 9. Enable Lazy Load + Async for Scripts
- 10. Clean Up header.php
- Bonus: Preload and Async for Maximum Speed
- Bonus: Optimize .htaccess for Better Speed and Security
- Final Summary – Optimization Results
What We Achieved – Real Results
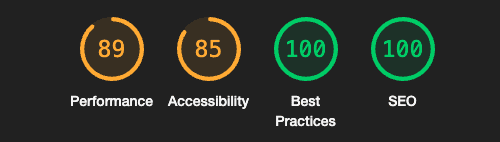
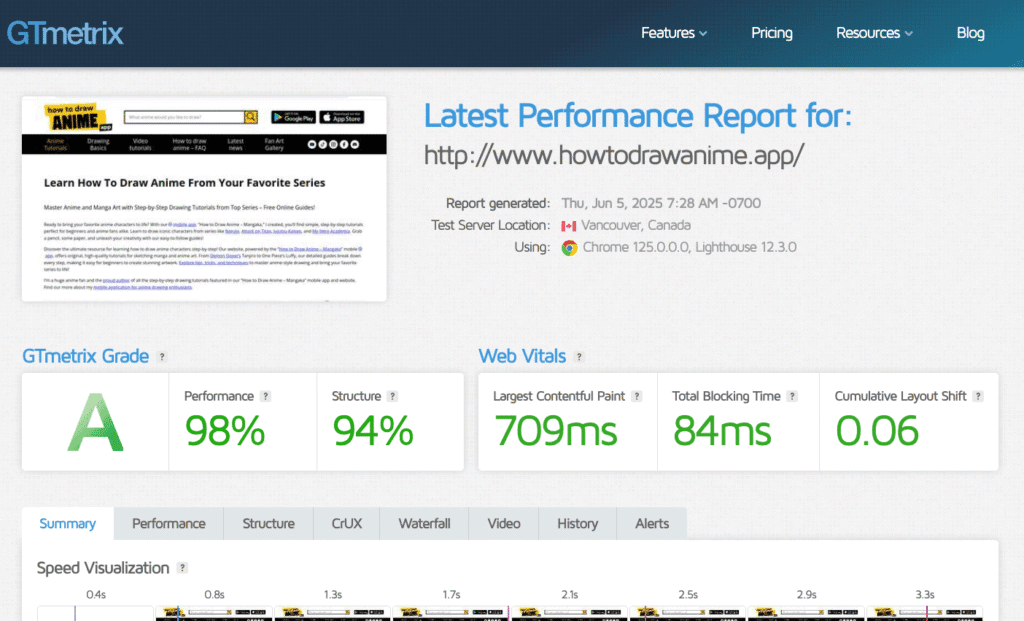
In one focused optimization session, we dramatically improved the performance of howtodrawanime.app, increasing its speed and scores across tools like Google PageSpeed Insights and GTMetrix from an average of 40–60% to 90–100%.
Before Optimization:
- Google Fonts were loaded externally from
fonts.googleapis.comandfonts.gstatic.com, causing render-blocking issues. - Hostinger’s CDN and LiteSpeed Cache created cache conflicts and duplicated compression, negatively impacting TTFB.
- Key performance metrics like LCP (Largest Contentful Paint) and TTFB (Time to First Byte) were too high.
- No font preloading was in place.
- No valid critical CSS existed, or it was too bloated.
- Some fonts and scripts were being loaded asynchronously or via
@import, bypassing standard detection tools. - ACF text modules lacked consistent styling.
- OMGF plugin wasn’t storing fonts locally as expected.
- Fonts loaded via
curland customwgetscripts helped us identify hidden dependencies.
After Optimization:
- Google Fonts are fully self-hosted locally.
- We rewrote and included a custom optimized critical CSS file.
- Font files are preloaded and declared early.
- JavaScript is loaded using
asyncordefer. - ACF content styling was applied consistently.
- Lazy-loading of images was enabled.
- LiteSpeed Cache was correctly configured (see below).
- Conflicting Hostinger CDN features were disabled.
- Header scripts were cleaned and restructured.
- Manual
curland dev tools helped trace async/iframe Google Fonts.
✅ Result: Faster load times, better SEO scores, improved Core Web Vitals, and a more responsive experience for users.
Why This Matters – How Website Speed Impacts SEO & UX
Website performance has a direct impact on:
- Google search rankings (Google includes Core Web Vitals in its algorithm).
- User retention and bounce rates – faster load = lower bounce.
- Conversion rates – speed affects how many users stay and act.
- Google Ads Quality Score – affects CPC and ad visibility.
If your site loads slowly or blocks rendering with third-party fonts and scripts, you’re losing traffic, conversions, and revenue.
How to Optimize WordPress Performance – Step-by-Step
1. Diagnose the Problems
Use:
- Google PageSpeed Insights
- GTMetrix
- Browser DevTools +
curlto locate async font sources,@import, and iframe requests
2. Disable Hostinger CDN Conflicts
- Login to Hostinger dashboard
- Navigate to Speed > Caching
- Disable the following:
- Page caching (if using LiteSpeed)
- Asset minification (handled via LiteSpeed Cache plugin)
- GZIP compression (done at LiteSpeed or via .htaccess)
- Lazy load (we use LiteSpeed for that)
3. Install and Configure LiteSpeed Cache
Enable these features:
- ✅ Page Caching
- ✅ CSS Minify & Combine
- ✅ JS Minify + Defer
- ✅ Load CSS Asynchronously
- ✅ Remove Unused CSS (optional if you supply your own critical CSS)
- ✅ Lazy load images
- ❌ Avoid duplicate lazy-loads from theme or Hostinger
4. Create and Load Your Own Critical CSS
Steps:
- Create
optimized-critical.cssin your theme folder. - Include:
@font-facedeclarations for all fonts- Key layout styles (
body,header,.row,.boxed)
In your header.php file:
<style><?php include get_template_directory() . '/css/optimized-critical.css'; ?></style>
5. Use OMGF or OMGF Pro to Host Fonts Locally
- Install OMGF plugin
- Enable “Download Fonts for Local Hosting”
- Save fonts in
/wp-content/themes/your-theme/fonts/ - If fonts aren’t detected automatically, switch to OMGF Pro for deep detection (async, imported fonts, etc.)
We also used curl and wget to manually identify async-loaded fonts that OMGF missed.
6. Remove External Google Fonts
Find and delete any:
@import url("https://fonts.googleapis.com/...")
or
<link rel="stylesheet" href="https://fonts.googleapis.com/...">
Replace them with local @font-face declarations.
7. Preload Critical Fonts
In header.php:
<link rel="preload" href="/wp-content/themes/your-theme/fonts/open-sans-700.woff2" as="font" type="font/woff2" crossorigin>
Repeat for every font weight/variant used above the fold.
8. Fix and Style ACF Modules
Sometimes ACF outputs plain text with no styles.
Solution:
- Wrap your ACF blocks with a unique class (e.g.,
.acf-section) - Add styles:
.acf-section { font-family: "Open Sans", sans-serif; font-size: 21px; line-height: 1.5; }
9. Enable Lazy Load + Async for Scripts
In LiteSpeed Cache:
- ✅ Enable Lazy Load for Images
- ✅ Load JS Deferred
Make sure your <script> tags look like:
<script async src="https://yourcdn.com/script.js"></script>
10. Clean Up header.php
- Remove redundant or unoptimized links/scripts
- Move non-critical scripts to the footer
- Ensure meta tags are minimal and useful
- Include preload declarations
Bonus: Preload and Async for Maximum Speed
For every critical asset:
<link rel="preload" href="/fonts/source-sans-700.woff2" as="font" type="font/woff2" crossorigin>
For all JS:
<script defer src="/custom-js.js"></script>
Bonus: Optimize .htaccess for Better Speed and Security
The .htaccess file is a powerful Apache configuration file used by WordPress. You can boost your site’s speed and security by adding the following rules:
1. Enable GZIP Compression
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/javascript application/x-javascript application/json image/svg+xml font/woff2
</IfModule>
2. Set Far-Future Expiry Headers (Browser Caching)
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType font/woff2 "access plus 1 year"
</IfModule>
4. Prevent Image Hotlinking (Optional)
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www\.)?howtodrawanime\.app/ [NC]
RewriteRule \.(jpg|jpeg|png|gif|webp)$ - [F]
5. Security Headers (Bonus)
<IfModule mod_headers.c>
Header set X-Content-Type-Options "nosniff"
Header set X-XSS-Protection "1; mode=block"
Header set X-Frame-Options "SAMEORIGIN"
</IfModule>
Where to Place This
Open your .htaccess file (usually in the root directory of WordPress), and paste the above rules below the default WordPress block:
# BEGIN WordPress
...default WP rules...
# END WordPress
Final Summary – Optimization Results
By following this process, we achieved:
- ✅ PageSpeed score from 40–60% to 90–100%
- ✅ Fonts hosted locally – no Google Fonts warnings
- ✅ Proper preload + async for fonts and scripts
- ✅ Reduced LCP, CLS, and TTFB
- ✅ Full styling for ACF modules
- ✅ Lazy-loaded images for improved UX
If you’re experiencing similar issues with render-blocking fonts, slow WordPress performance, or poor PageSpeed scores – this guide offers a reliable, tested method to fix it.
Don’t rely solely on plugins. Deep optimization often requires editing your theme files and manually controlling CSS, fonts, and load order.
🔧 Need Help?
Use this as a step-by-step for your own developer, or reach out for professional WordPress optimization services.
Maximize performance. Boost rankings. Delight users.